Uso de metadatos para configurar imágenes de redes sociales
Protocolo de gráfico abierto

Todas las principales plataformas de redes sociales pueden leer el protocolo Open Graph. Fue presentado por Facebook en 2010 para permitir compartir una funcionalidad más rica y consistente.
Los datos deben colocarse en la sección principal del sitio web y contienen una serie de elementos distintos. Hemos publicado algunas de nuestras etiquetas a continuación. Los cuatro elementos siguientes son los mínimos necesarios o es posible que la imagen no se muestre correctamente.
- og:título
- og: tipo
- og:imagen
- og:url
Meta Tag Example
<meta property='fb:app_id' content='967245996623675'/><meta property='og:site_name' content='Claytabase Ltd'/><meta property='og:image' content='https://www.claytabase.co.uk/System/Themes/Default/cb_OG_Black.png'/><meta property='og:image:height' content='675'/><meta property='og:image:width' content='1200'/><meta property='og:title' content='Using Meta Data to set Social Media Images - Claytabase Ltd'/><meta property='og:description' content='Using OpenGraph meta data to set social media images and check or update cache when images are changed'/><meta property='og:type' content='website'/><meta property='twitter:card' content='summary_large_image'/><meta name='twitter:image:src' content='https://www.claytabase.co.uk/System/Themes/Default/cb_OG_Black.png'/><link rel='canonical' href='https://www.claytabase.co.uk/Business-Solutions/Social-Media-Management-and-Advice-Services-Management-and-Advice-Services/Using-Social-Media/Using-Meta-Data-to-set-Social-Media-Images'/><meta property='og:url' content='https://www.claytabase.co.uk/Business-Solutions/Social-Media-Management-and-Advice-Services-Management-and-Advice-Services/Using-Social-Media/Using-Meta-Data-to-set-Social-Media-Images'/><meta name="description" content="Using OpenGraph meta data to set social media images and check or update cache when images are changed" />Actualización o comprobación de la imagen mostrada
Ocasionalmente, es posible que deba cambiar la imagen que se muestra. En estos casos, puede usar los enlaces que se proporcionan a continuación para actualizar y verificar lo que se muestra.

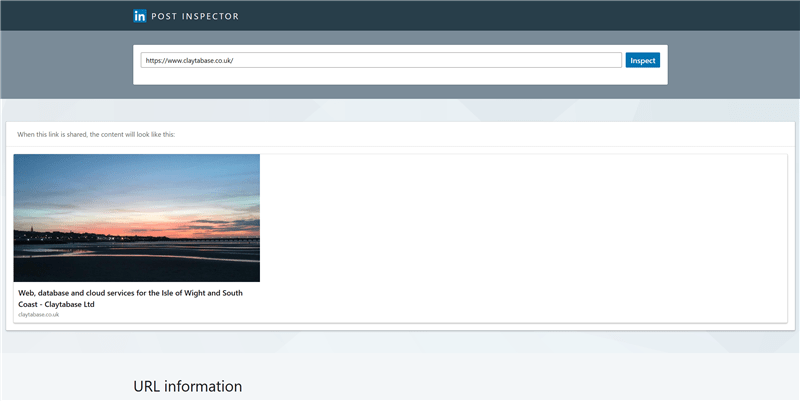
LinkedIn utiliza el protocolo Open Graph como indicador principal de lo que se mostrará en la vista previa.
Puede ver la imagen que usará LinkedIn en el siguiente enlace, también debería actualizar los metadatos que usan en cualquier página compartida por cualquier otra persona.
Restricciones
Si la imagen tiene menos de 200 px de ancho, se mostrará como una miniatura a la izquierda de la publicación.
Las imágenes se muestran mejor en una proporción de 1,91:1.

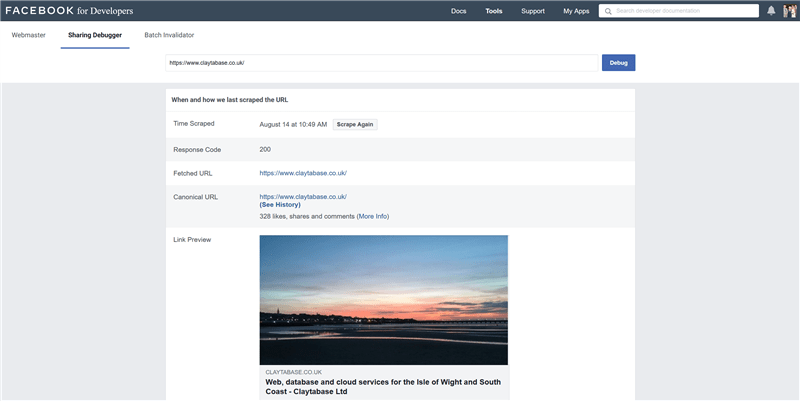
Facebook utiliza el protocolo OpenGraph como indicador principal de lo que se mostrará en la vista previa.
La página proporcionada por ellos también muestra una serie de estadísticas interesantes, así como la imagen que se encuentra en la página.
Restricciones
La imagen debe tener al menos 200 px por 200 px.
Agregue og:image:height y og:image:width para acelerar el tiempo que lleva mostrar la imagen.
Gorjeo

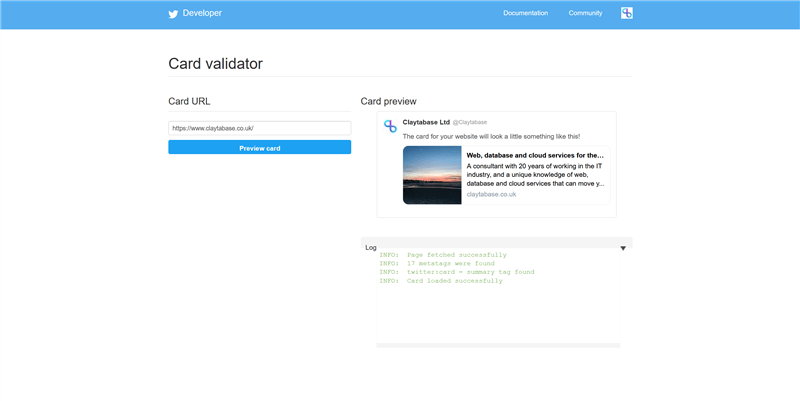
Twitter utiliza su propio conjunto de metadatos, pero también puede utilizar las etiquetas de OpenGraph.
En nuestro sitio usamos las etiquetas estándar y una adicional de Twitter solo una que muestra una imagen más grande.
El validador de Twitter actualiza el caché cuando se verifican los datos, por lo que cualquier recurso compartido a partir de ese momento debe actualizarse.
A veces se necesitan un par de actualizaciones para actualizar completamente el caché.
Restricciones
Usa "twitter:card" y "summary_large_image" para mostrar la imagen sobre el texto. La imagen también debe tener al menos 300 px por 157 px.
Tamaño de imagen
En este artículo, analizamos cómo elegir el tamaño de las imágenes para una marca multiplataforma efectiva.